From time to time I get a question from my teammates: “Hey Emanuel, is there a Sketch plugin for…?” My answer is usually yes, Sketch’s got a myriad of extensions that can help improve your workflow. I recently delivered a talk on the topic, so I thought I’d be a good share. This list is intended for all smart, yet lazy designers who want to focus on experience and beautiful design, not on pushing pixels. Yes, there are plugins for that in Sketch.

Plugins make workflow faster, help maintain clean files, and enable designers to focus on the important stuff. Let’s dive right in:
“Speed up your Sketch Workflow”
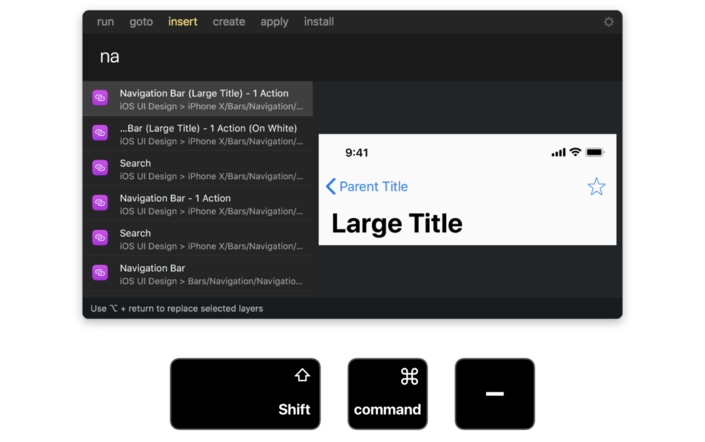
If you use Spotlight on a Mac (if not – you should) then this could be dubbed as “Spotlight for Sketch”.
Sketch Runner is packed with features. I use it mostly to find and place Symbols. The Symbol preview is large and it’s faster to find one by its name. Just type a few letters, and it should pop right up. I also use it to install additional plugins.

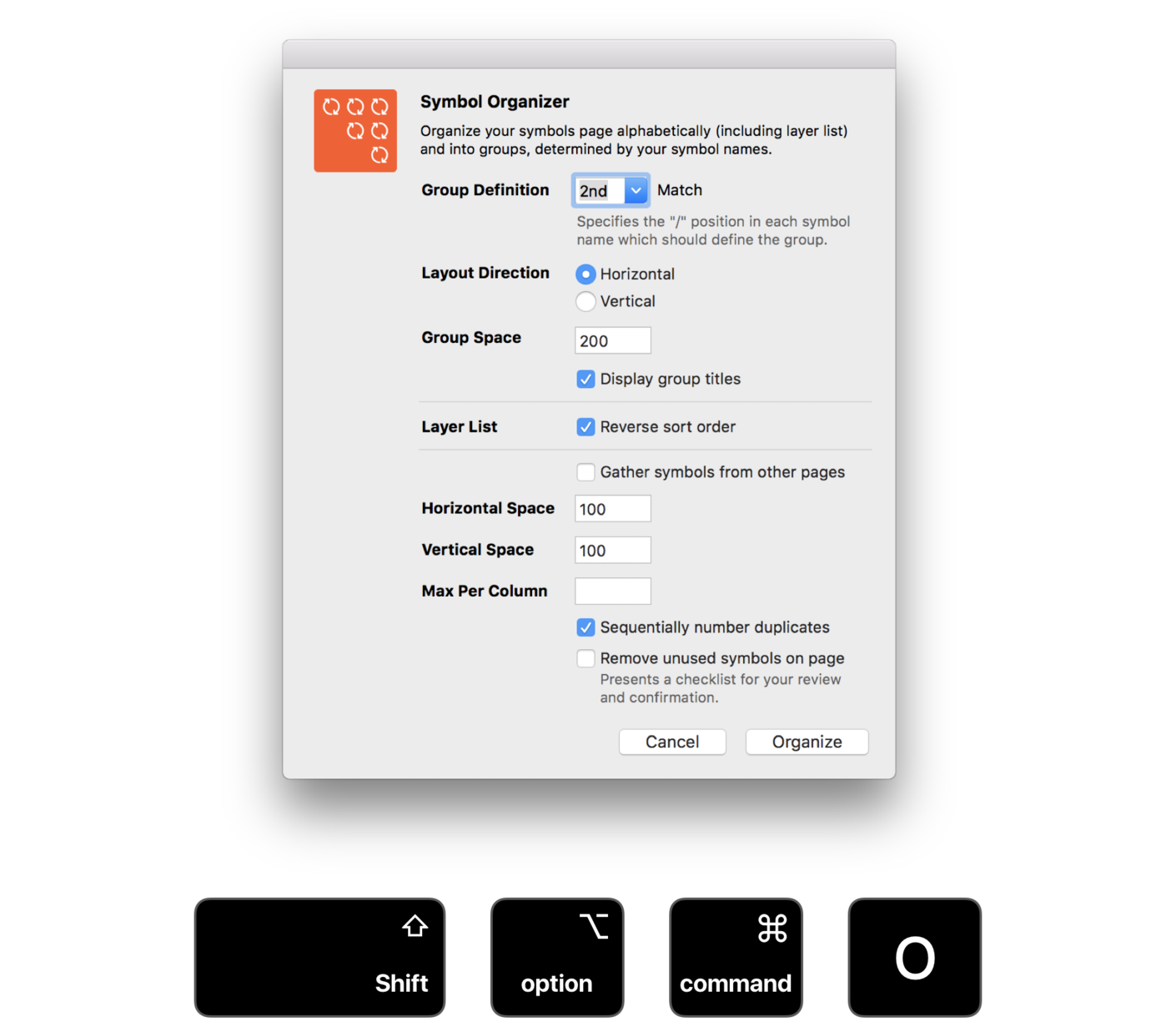
“Organize your symbols page”
This is a must-have plugin for all designers that use Sketch. It helps sort Symbols page in a keypress. Just make sure you properly name your symbols, and Symbol Organizer will do the rest.

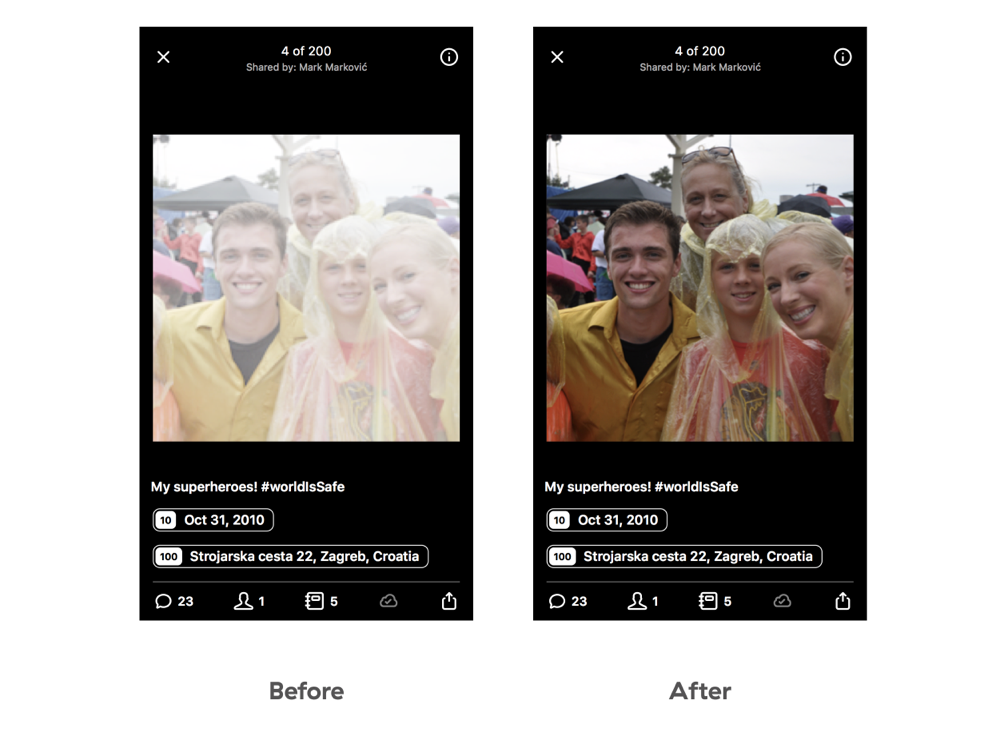
“Fix for macOS High Sierra gamma rendering”
MacOS High Sierra came with changes in gamma rendering. This can make some bitmaps look like they’re washed. Gamma Correction plugin is an official Sketch plugin that addresses the issue.

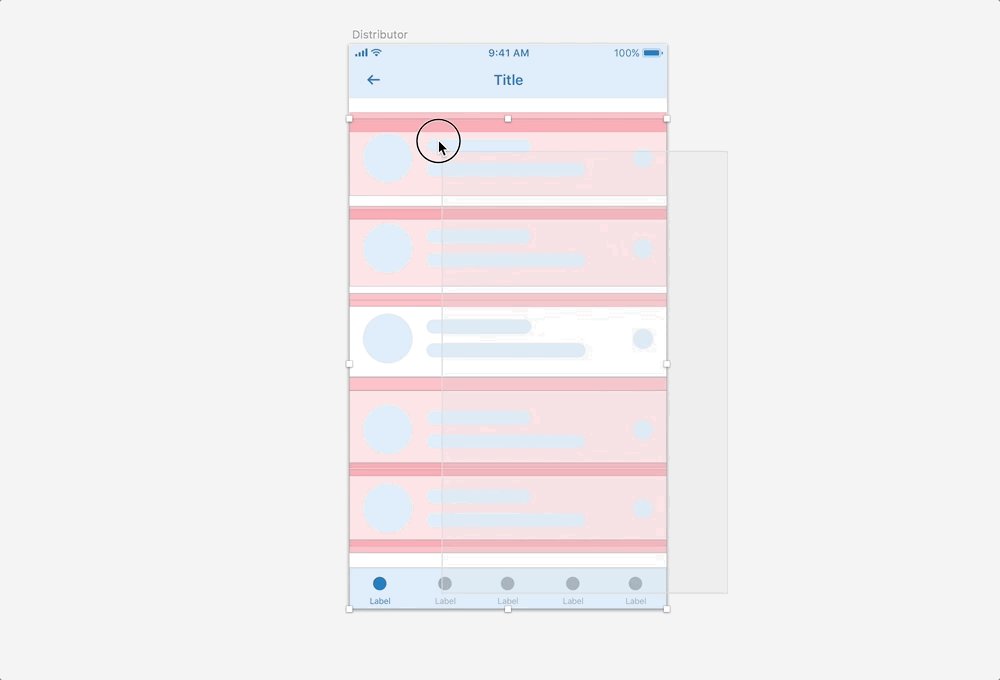
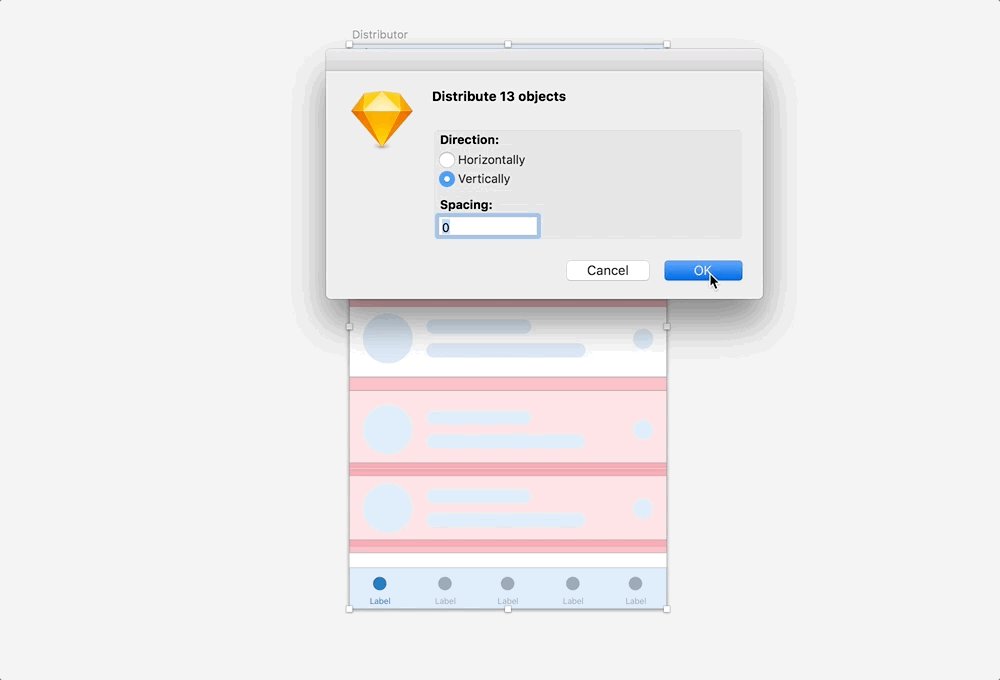
“Distributes selected objects vertically or horizontally”
If you are like me, you use bounding boxes and don’t like fixing margins or paddings every few seconds. Simple, yet useful, this plugin helps you distribute objects fast horizontally or vertically according to your needs.


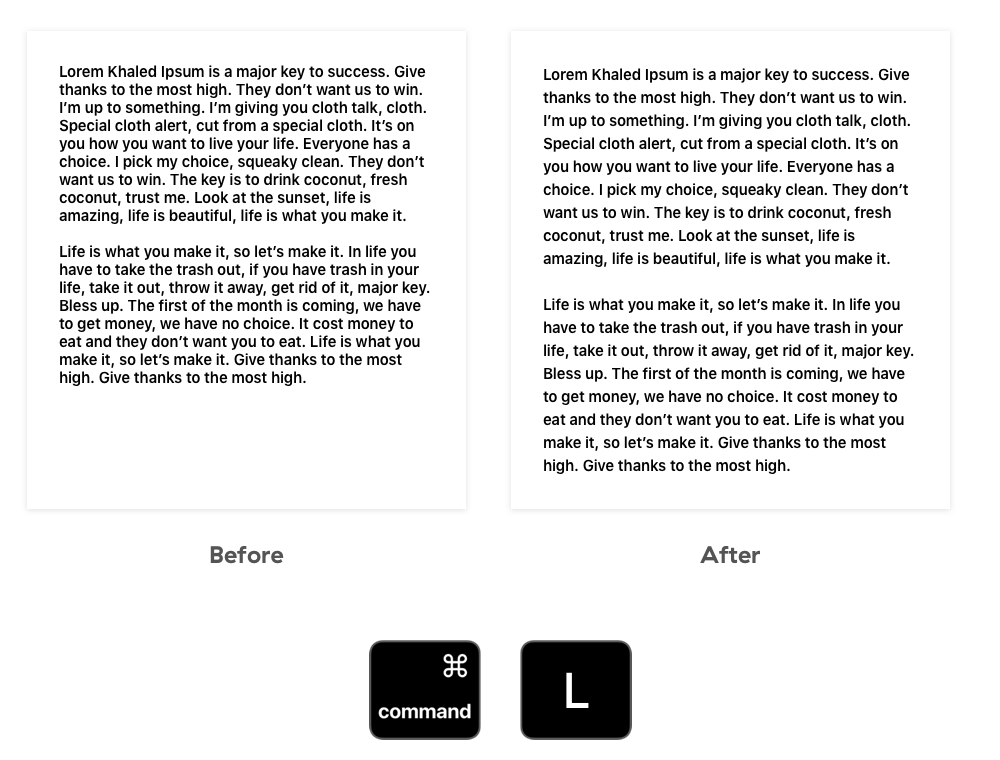
“Optimize your typography with ease”
Golden Line Height makes it easy to optimize readability. It uses font size, line-height, width, and characters per line to adjust content, so it’s easy to read. This plugin can be a quick help, but as a designer, you should know why and how these numbers are calculated. Always trust your inner gut and experience when working on readability.

If you want to know more about readability, I suggest you head over to Better type web. It’s a good quick course about web typography.
“These plugins will make you best friends with Sketch”
Although packed with features, there are two things I often use that aren’t included in Sketch by default.
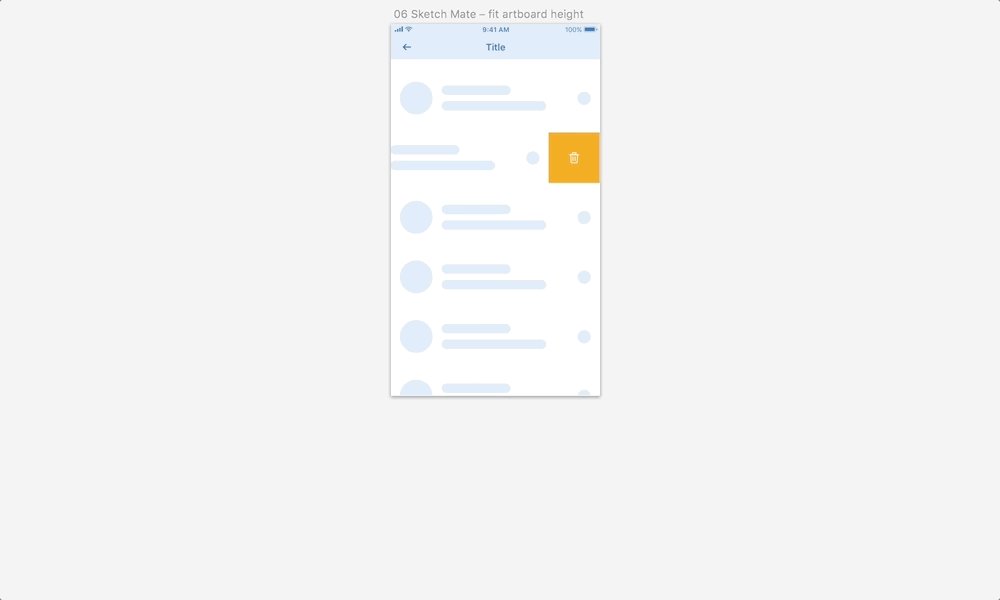
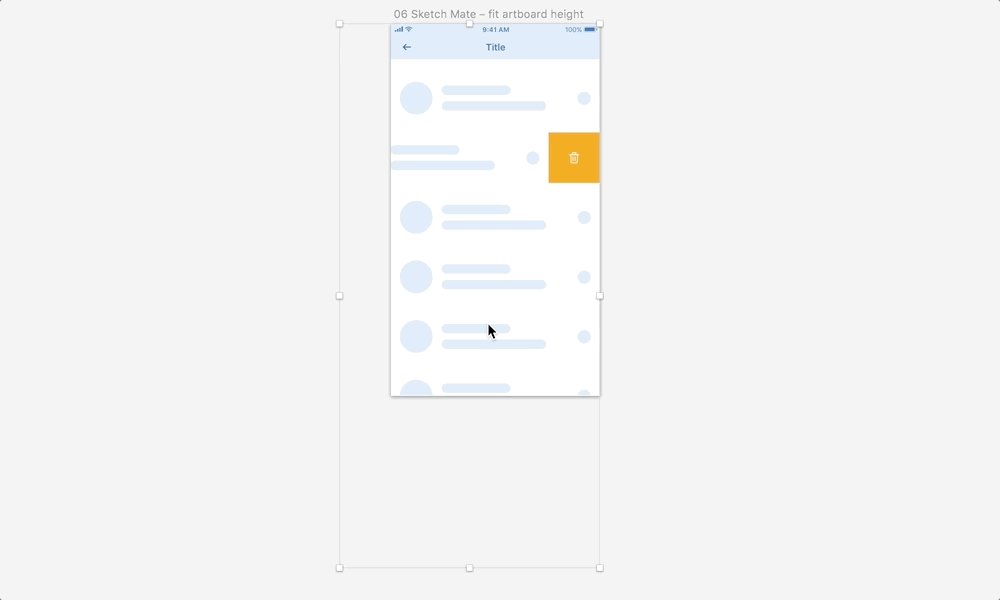
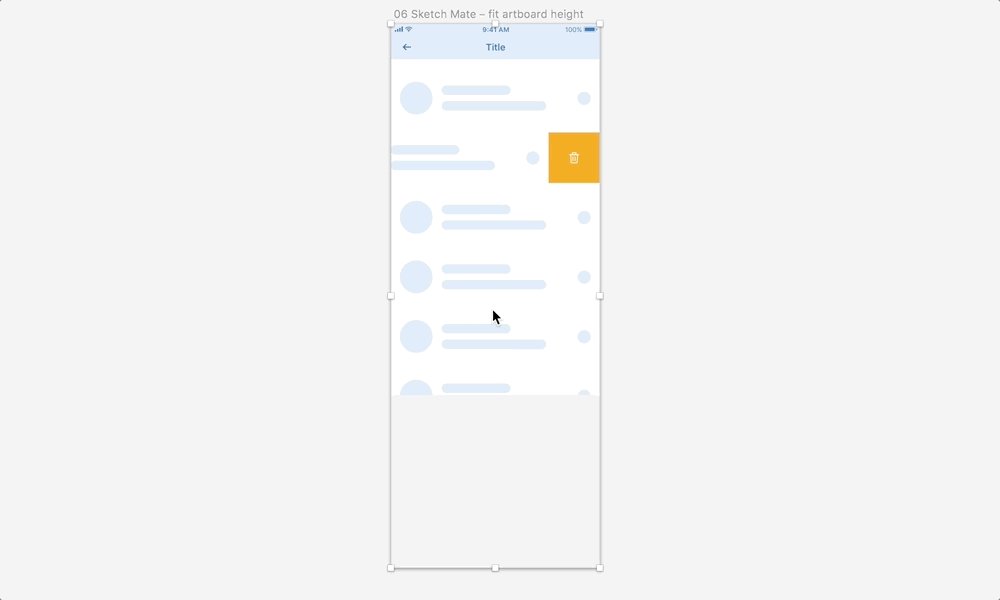
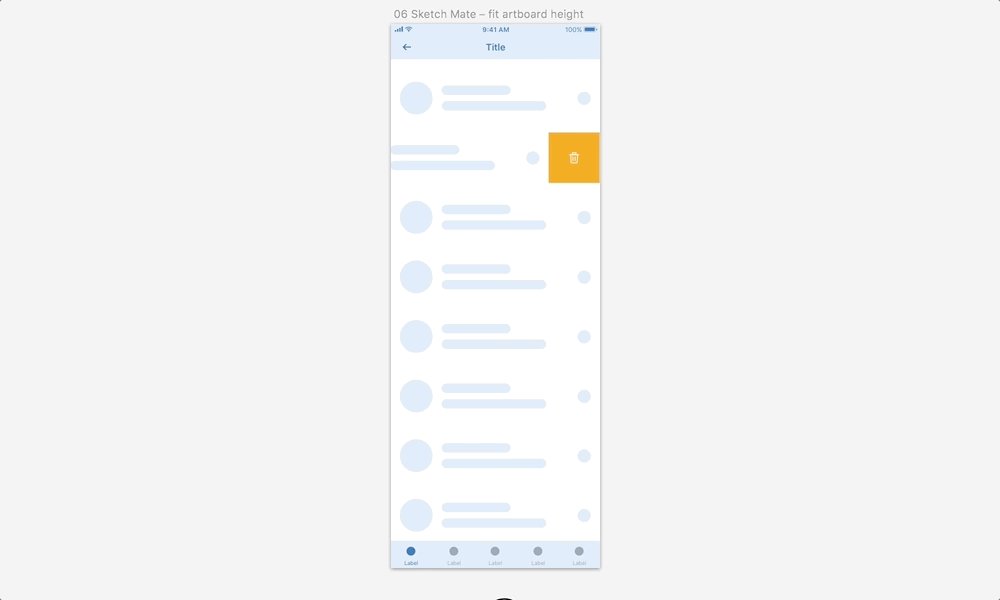
“Fit Artboard Height”, fits the height of your artboard depending on the amount of content. It’s useful when you want to adjust height quickly, without affecting the width and top margin.


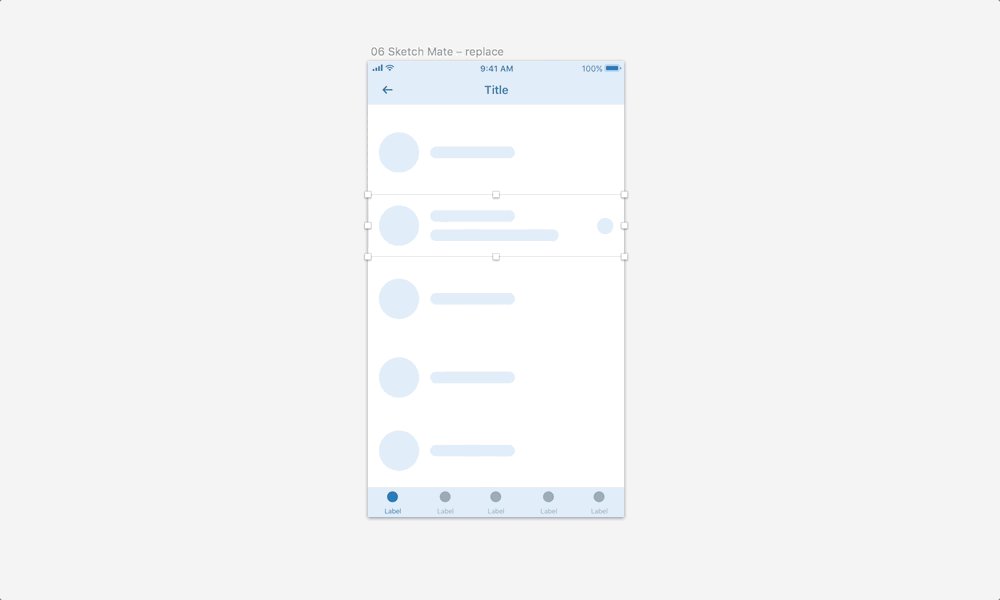
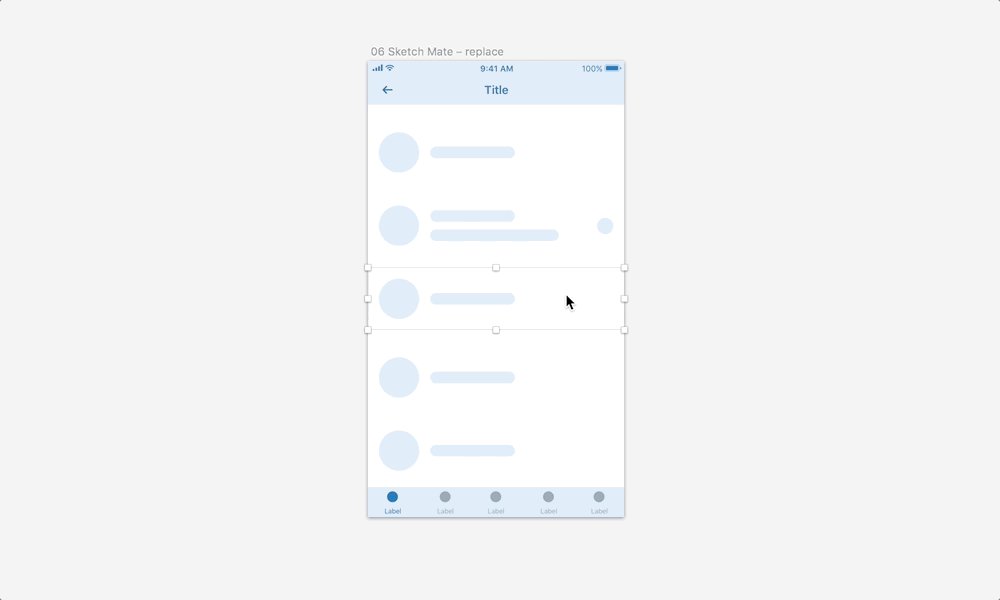
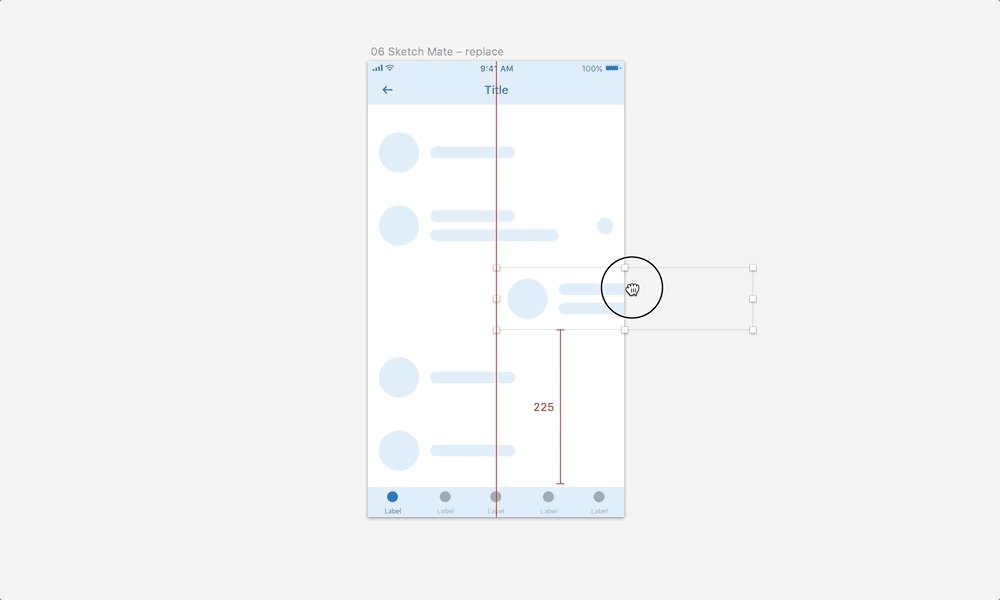
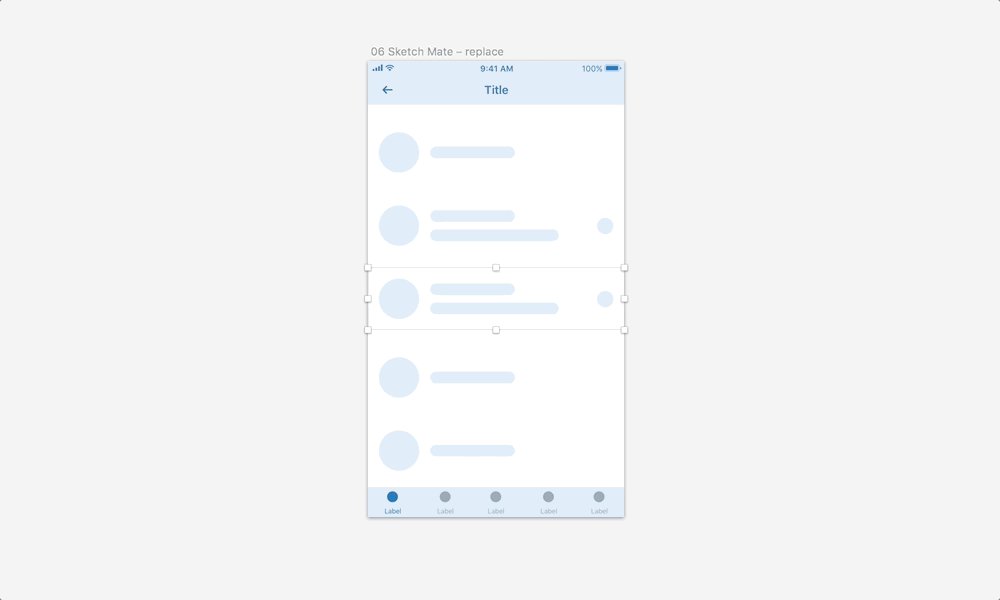
“Replace Layer” automatically deletes a redundant layer when replacing it with a new one. It’s useful if copying, pasting and then deleting the old layer seems like a waste of time.


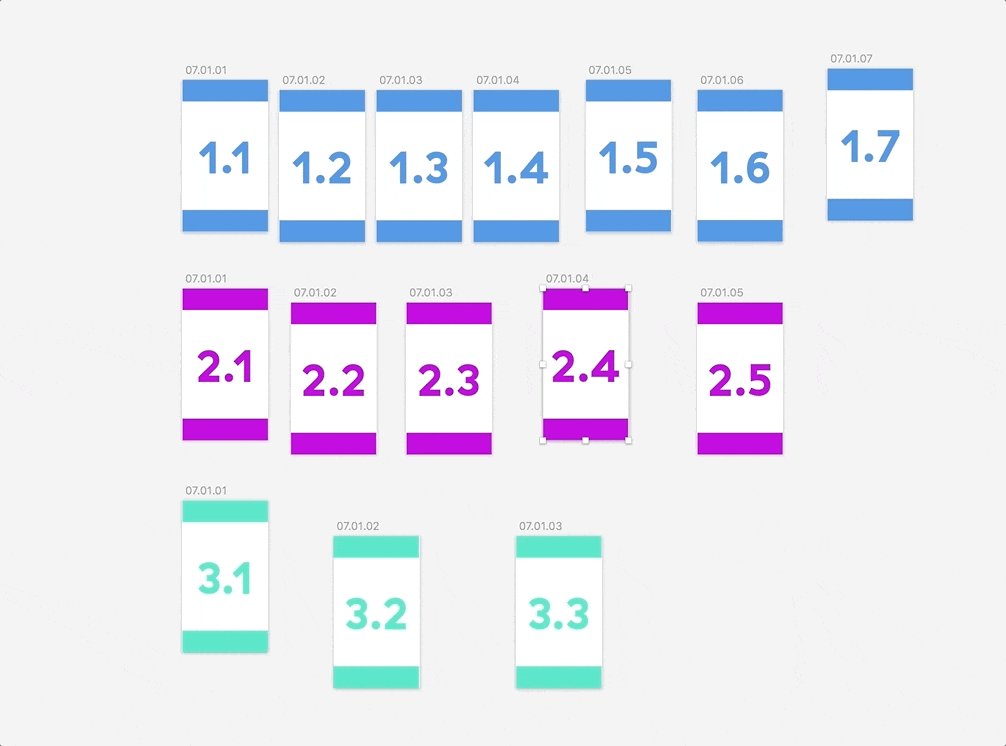
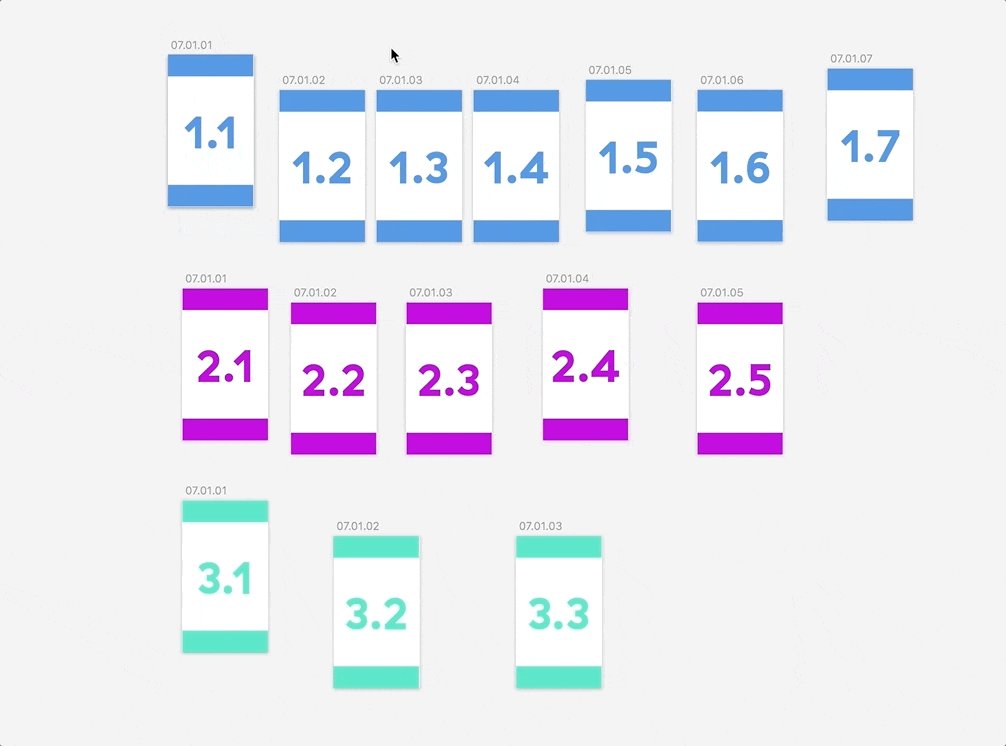
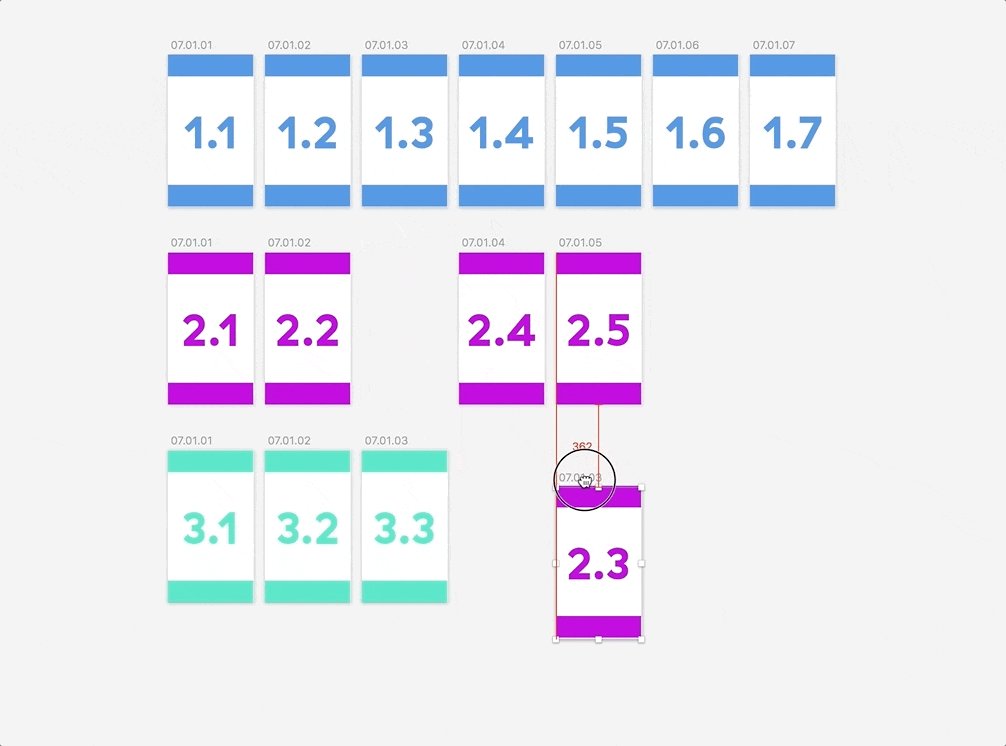
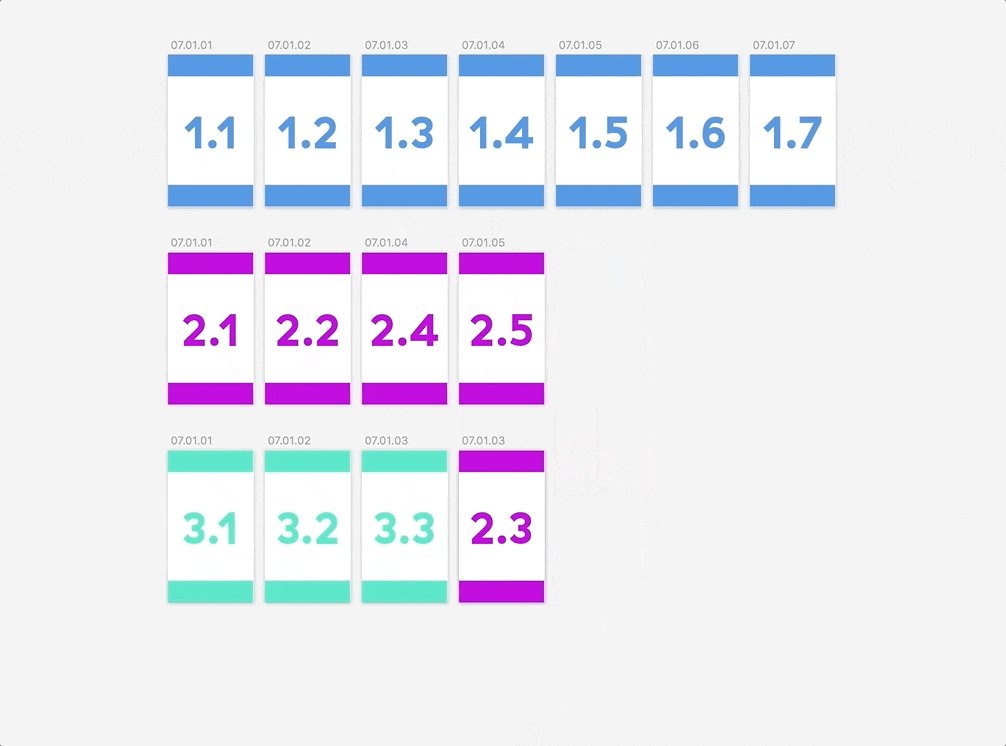
“A set of artboard tricks for Sketch”
This plugin is great for sorting and cleaning a Sketch file. Except the fact that you can clean up artboard mess in an instant (we’ve all been there), this plugin sorts your artboards in a list from left to right. Horizontal and vertical margins can be changed the way you like.


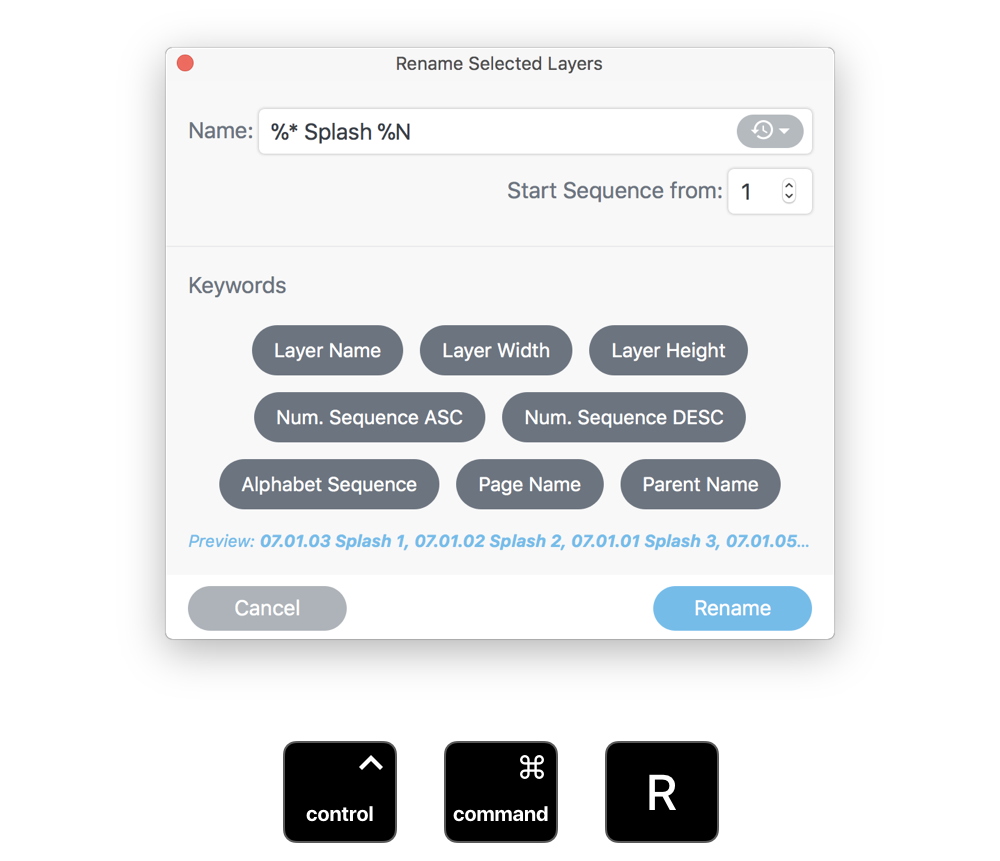
“Keep your Sketch files organized, batch rename layers and artboards”
Rename It helps you rename artboards in an instance. We use numbers for naming artboards, the first part always starts with numbers (page.flow.state), and the rest is the name of the screen, e.g. 01.01. Onboarding – Step 1. Why so? Numbers are best for sorting, and when a client refers to a specific artboard, it’s easy to reference.

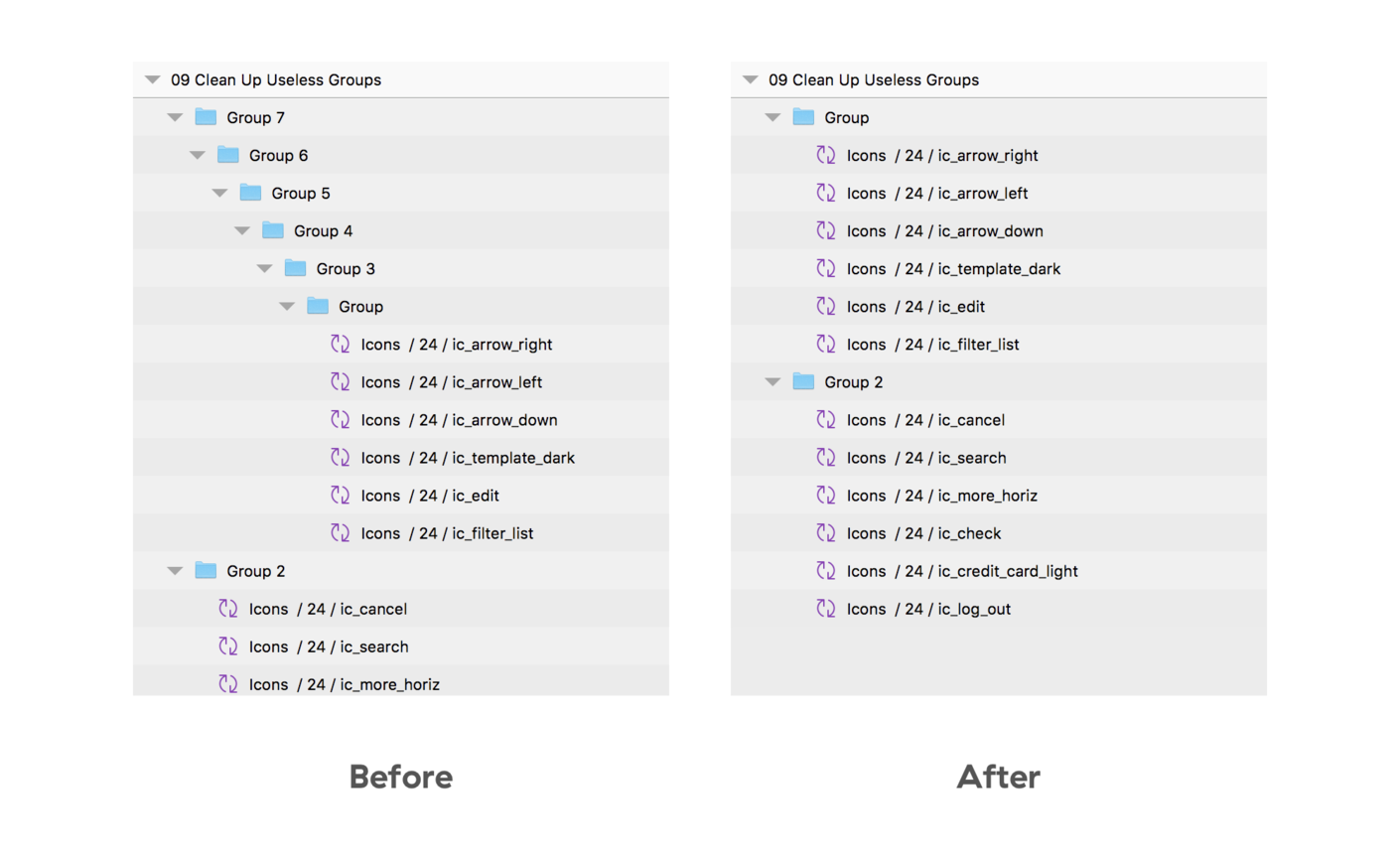
“Cleans up your layer list by removing empty groups and flattening deeply nested groups”
Again, we’ve all been there. You work, grouping and ungrouping; after some time your file is one big mess. This includes indefinite amounts of subfolders that contain only one item. This simple plugin helps you clean up this mess with a single click.

“Suite of plugins to let you design with real data in mind”
InVision created a plugin with a lot of great features. I use it mostly to fetch real data, but the best part by far is a feature enabling you to create and upload a prototype directly to InVision.

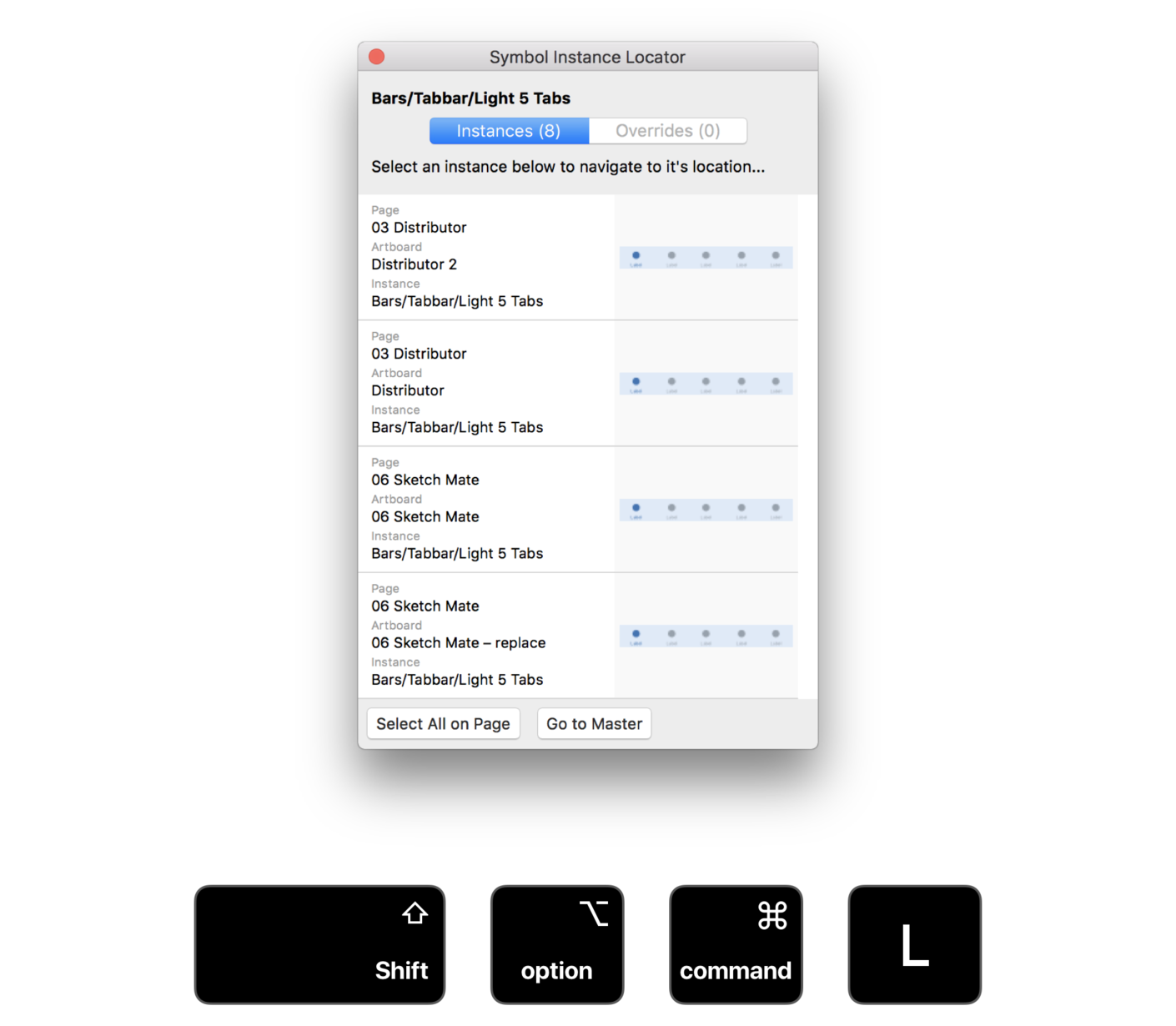
“Locate all instances of a selected symbol or instance”
This great plugin allows you to find all the places where a selected symbol is used. You can select one or all instances on a page, and quickly replace them with another symbol.

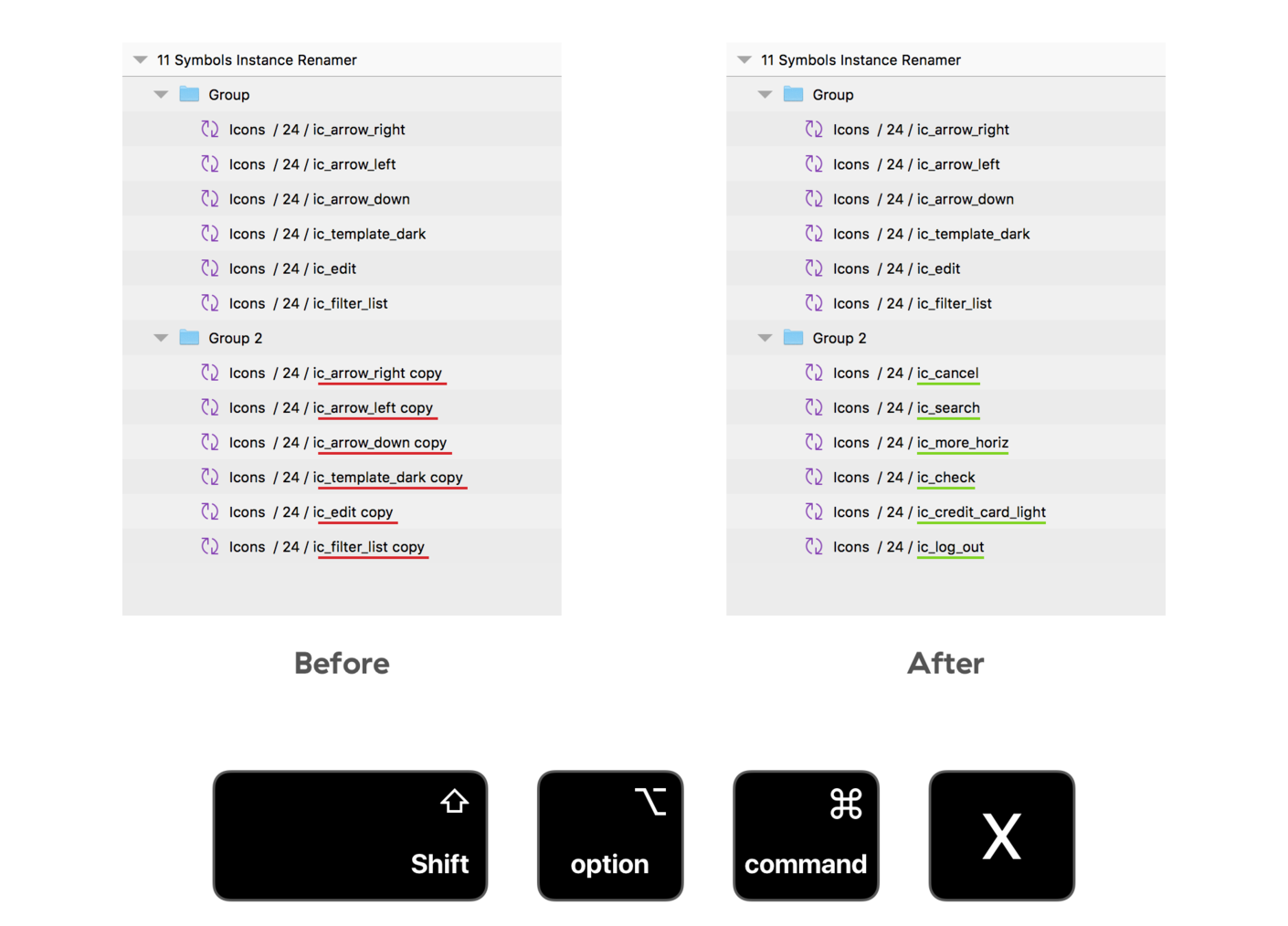
“Rename symbol instances to the name of their master”
After some time of swapping symbols on pages, you will end up having incorrect names of symbols in your layer lists. This plugin helps change all the symbol names to the name of their master in a second. This is my favorite plugin of such kind because of its cool option to rename all instances except the ones on symbols page.

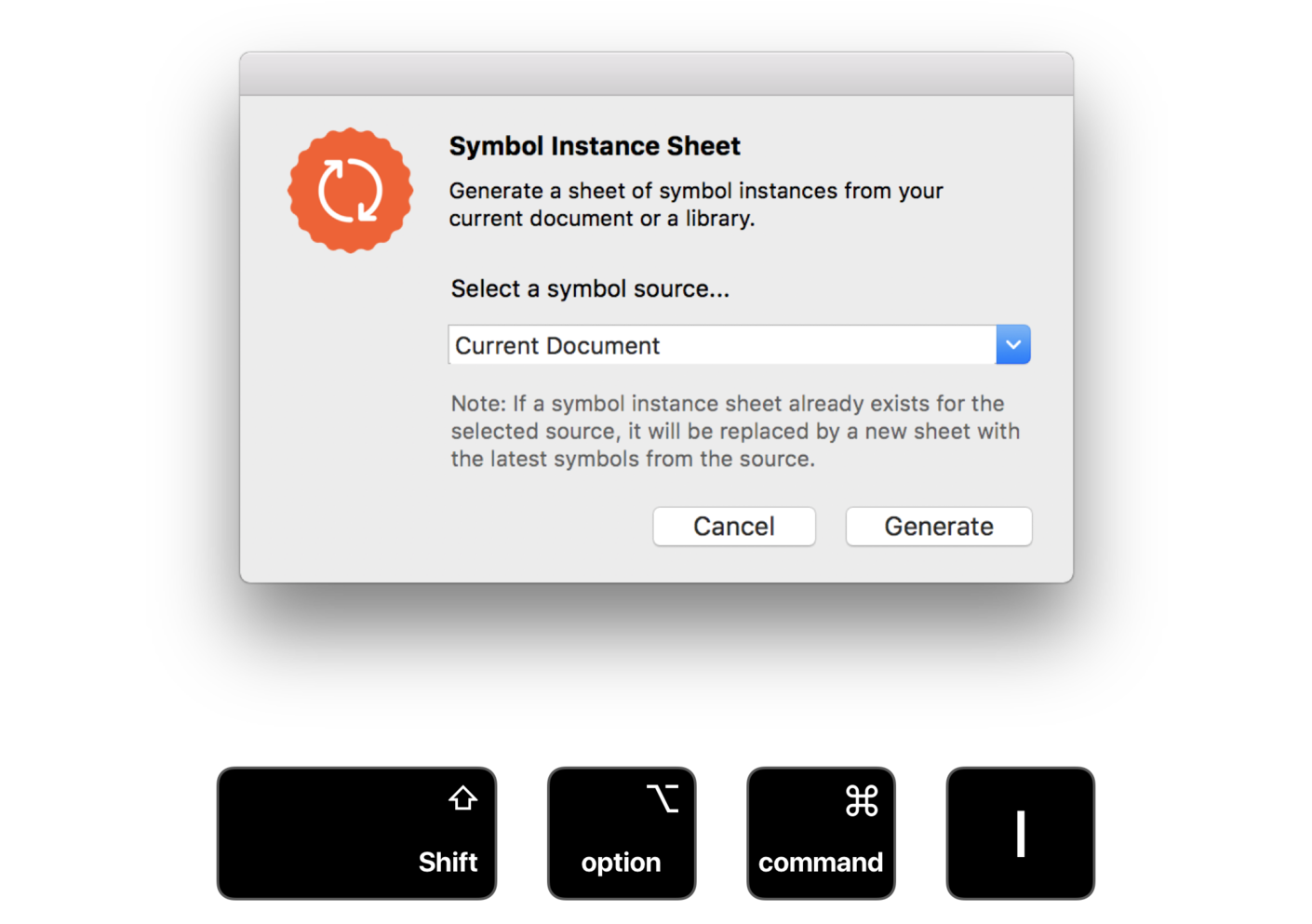
“Generate a sheet of symbol instances from your current document or a library”
If you design based on Atomic design principles, then you probably have to create a style guide for your design system using Symbols. This plugin will help you easily export all symbol instances on one page, making it much easier to drag symbols around and create a perfect style guide.

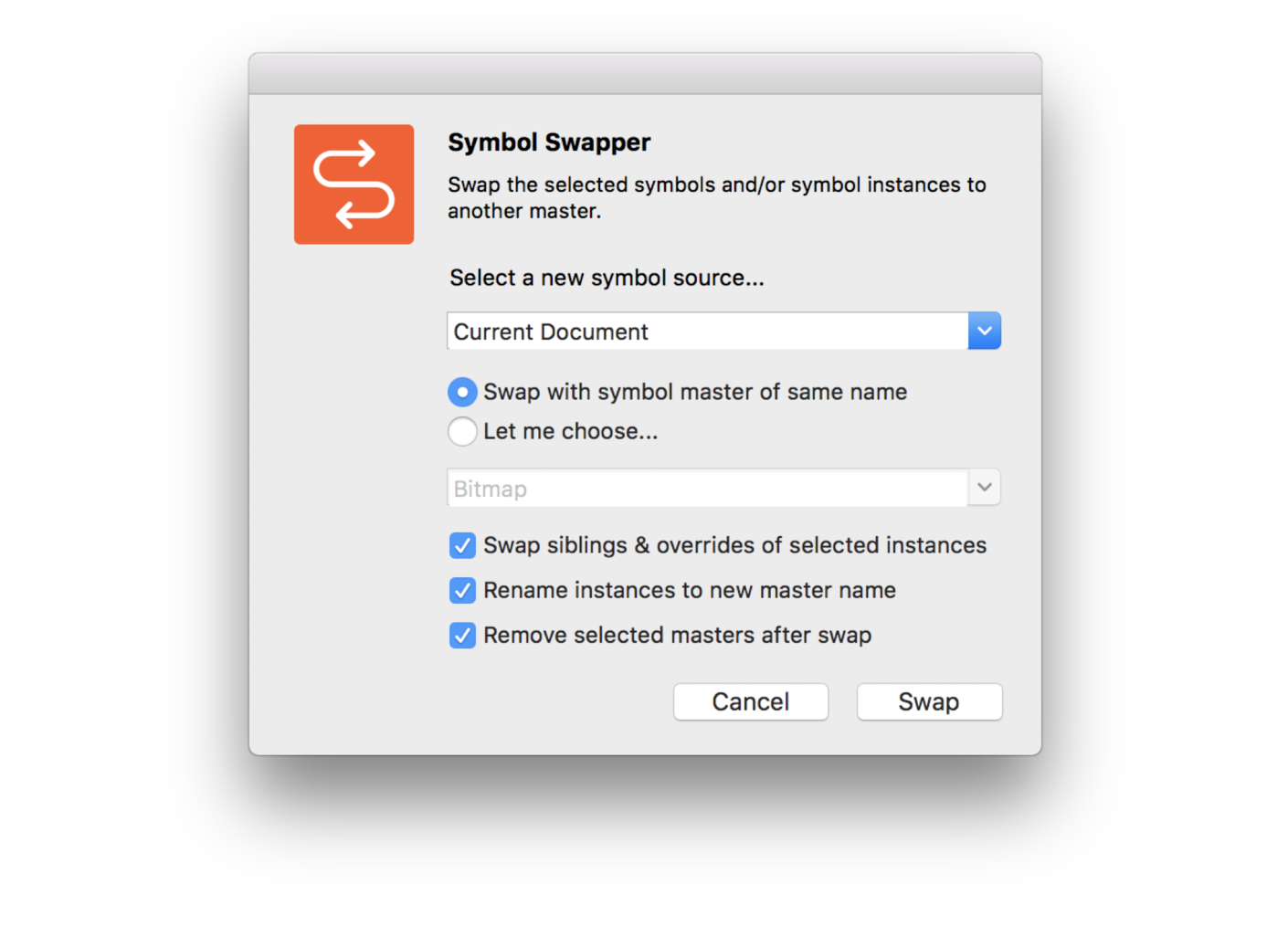
“Swap the selected symbols and/or symbol instances to another master”
Use this plugin when you need to swap symbols in a design file with symbols from a master library.

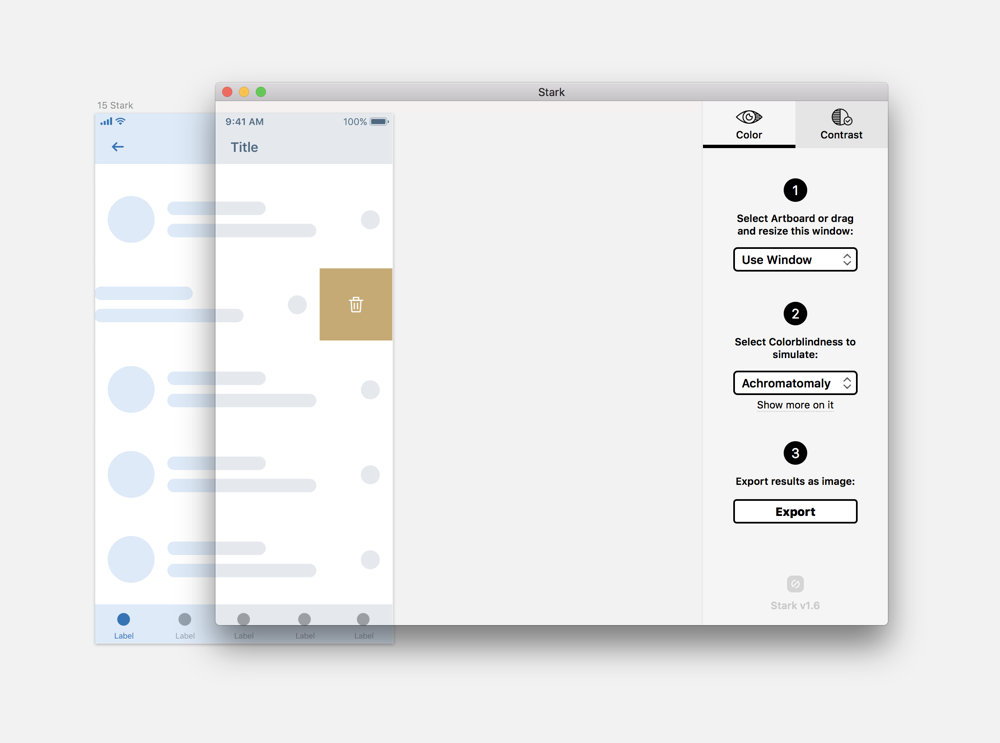
“The colorblind simulator and contrast checker for Sketch”
A lot of people have some kind of color-blindness. Your duty as a designer is to make your designs accessible. Using Stark puts you in their shoes, and lets you see your design as colorblind people see it.

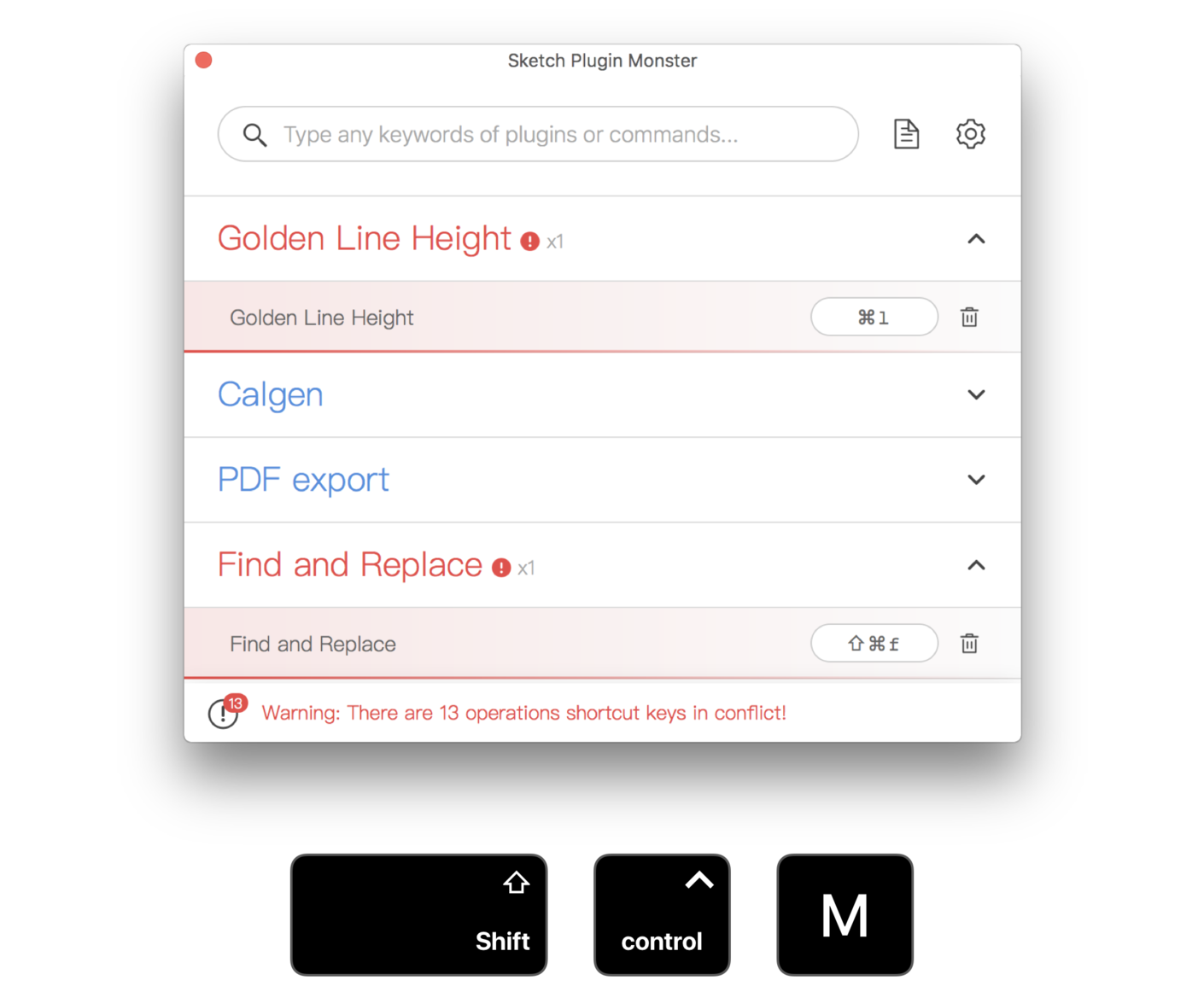
“For managing all plugin shortcuts”
After you’ve installed all the above-mentioned plugins, the first problem will be shortcut conflicts. Sketch Plugin Monster helps you solve this problem in a very simple way. You can see all the conflicts and easily change shortcuts. There’s also an option to export/import all the shortcuts.

That’s a lot of plugins
What makes them even more amazing is the fact they’re all free. If you found a plugin you like, I encourage you to support the developers by donating a buck. After all, they made your life easier.
More interesting plugins
More useful plugins and programs that didn’t make it on the list are Random Size, Font Finder, Map Generator, PDF export, Sketch2AE, Sketch Select, Abstract, Crystal, Zeplin… In the sea of plugins, there are always some that can help you. Use the time you’ve spared to solve problems and craft great experiences. Be lazy, let software push pixels for you.
Kids, clean up yo’ files!
I admit I don’t want to spend time cleaning design files, sorting artboards, and all other muscle tasks. But I like my files clean (and my bass down low). It doesn’t matter if you work alone or in a team, file hygiene is a well-regarded quality. Eventually, someone else might need to work on your file, or you’ll open it a year later and might end up feeling completely lost.
P.S. If you find a useful plugin (e.g. Import from Illustrator to Sketch), please let me know in comments and write a few words how it helps optimize your workflow.